【Laravel】プロジェクト:TEST6 カレンダーページの作成 埋込編
のToDoから
カレンダー画面を表示させる際、画面遷移させず右側(コンテナ)部分に表示
まず参考までに別画面で埋込できている画面のソースから。
@extends('welcome')
@section('content')
top page
@endsectioncontentを埋め込むことで表示させているので、同様の形になればよい。
ということでまずは、ソース全消しでテストページを表示してみる。
@extends('welcome')
@section('content')
calendar page
<?php
/*
元のソース
*/
@endsectionうん、オッケー。

まあまあと思いつつ、ソース修正。
head部分とscript部分をextends元のwelcome.blade.phpに追加。
fullcalendarにはbody部分のみ残す形に変更。
(参考元がcalenderになってた…気になるのですべて修正)
<head>既存の</head> <head>フルカレンダー用</head> <!-- 追加 --> <script>既存の</script> <script>フルカレンダー用</script> <!-- 追加 -->
@extends('welcome')
@section('content')
元のソースnのbody部分のみ
@endsectionそれでもまだ出なかった。
で、ほどなくして理由が判明。
jquery.min.jsを外すとうまく表示できた。
競合しているのか、詳細が分からないのだが、
外してみるとうまく表示できた。
ということでおまじない的にいれていたのだが、とりあえず抜いてみる。
<head>既存の</head> <head>フルカレンダー用</head> <!-- 追加 --> <!-- custom calendarが出力できなくなるため削除--> <!-- <script src="/js/jquery/jquery.min.js"></script> --> <script src="/js/bootstrap/js/bootstrap.bundle.min.js"></script> <script>既存の</script> <script>フルカレンダー用</script> <!-- 追加 -->
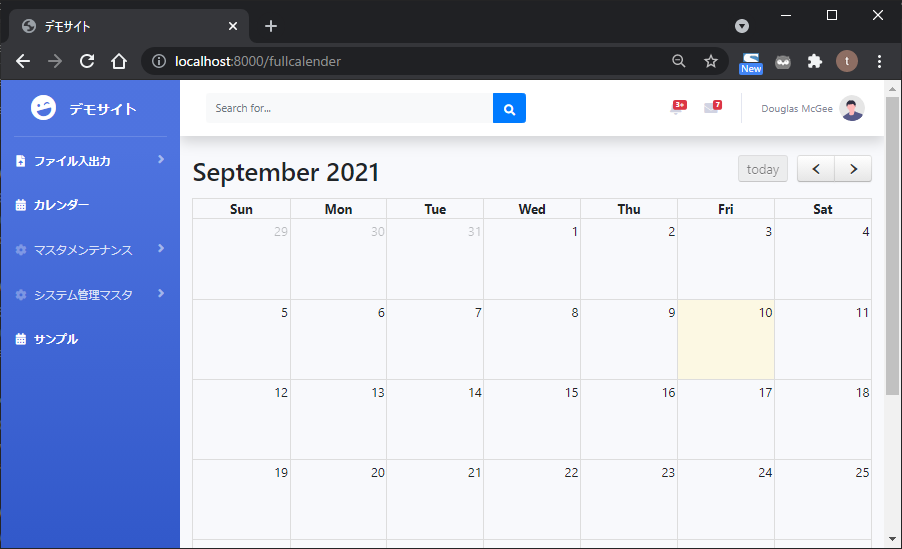
ひとまず出るし、動作も問題なさそうだけれど…

ToDo
- 【完了】fullcalendar を使用してカレンダー画面を表示させる
- 【完了】カレンダー画面を表示させる際、画面遷移させず右側(コンテナ)部分に表示
- 【完了】(小ネタ)はてなブログでソースコードを表示させる
- データの表示
- Laravel画面遷移時のサイドメニュー(アコーディング)状態保持の方法
- マスタ設定画面
- ファイルアップロード
- ファイルダウンロード
- google Calendarとの同期
- ログイン画面
- トップページ
- 注文データ登録
- (小ネタ)visual studioのソースにスクロールバーが出ない
- ファイルを機能単位で分割する
